Digital Design
× Metropolia
We are digital design students from Metropolia UAS. We collaborate with clients to gain valuable work experience. As a team we offer a wide variety of skills such as UX/UI design, front-end development, service design, and above all a chance to work with new talents with a fresh point of view.
The Portfolio
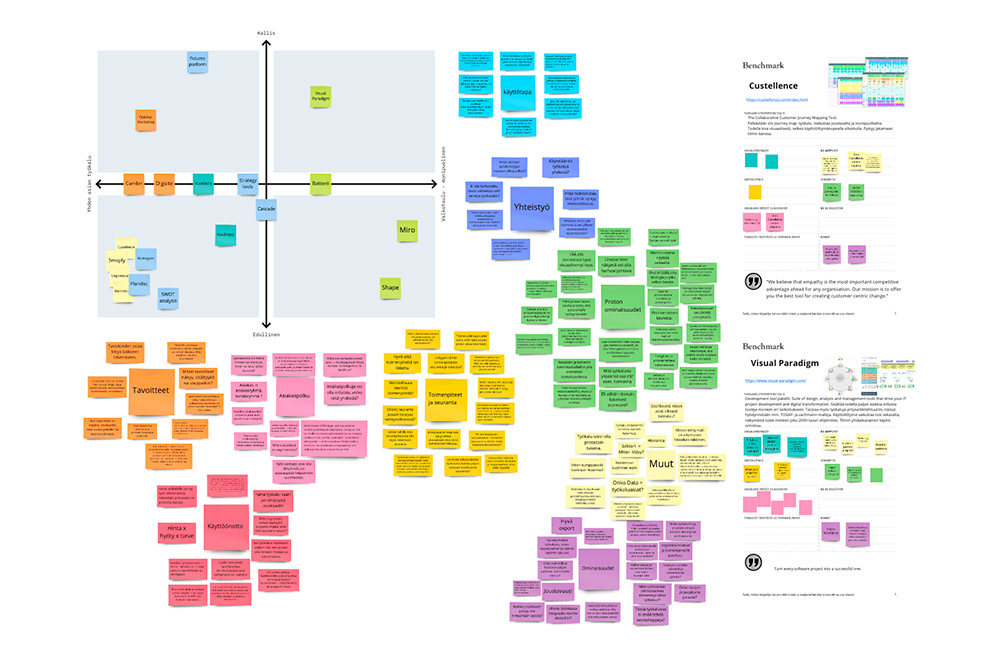
Client: Passi & Ripatti, 2020
We created a concept for a digital enterprise architecture tool. The concept contained our observations and recommendations for the tool’s development.
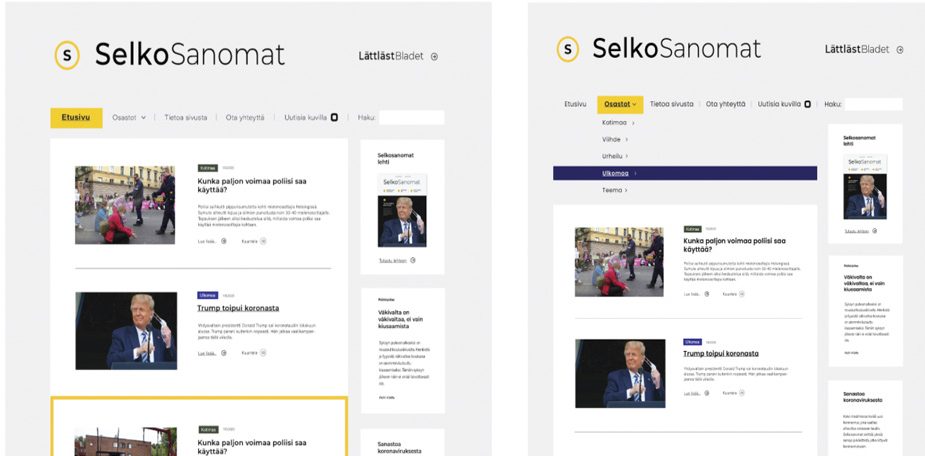
Read moreClient: Selkosanomat, 2020
We developed a concept for a website renewal. Our main focus was on the site's infrastructure and maintaining WCAG 2.0 accessibility criteria.
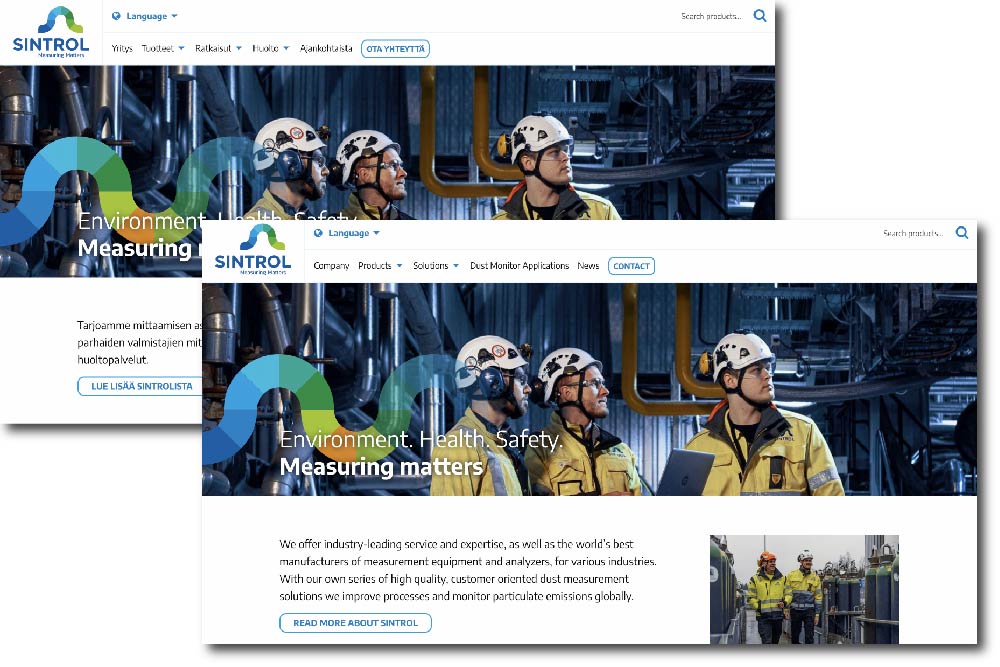
Read moreClient: Sintrol, 2020
We identified usability problems on Sintrol’s multilingual website with the help of user testing. The solutions were then implemented into their website.
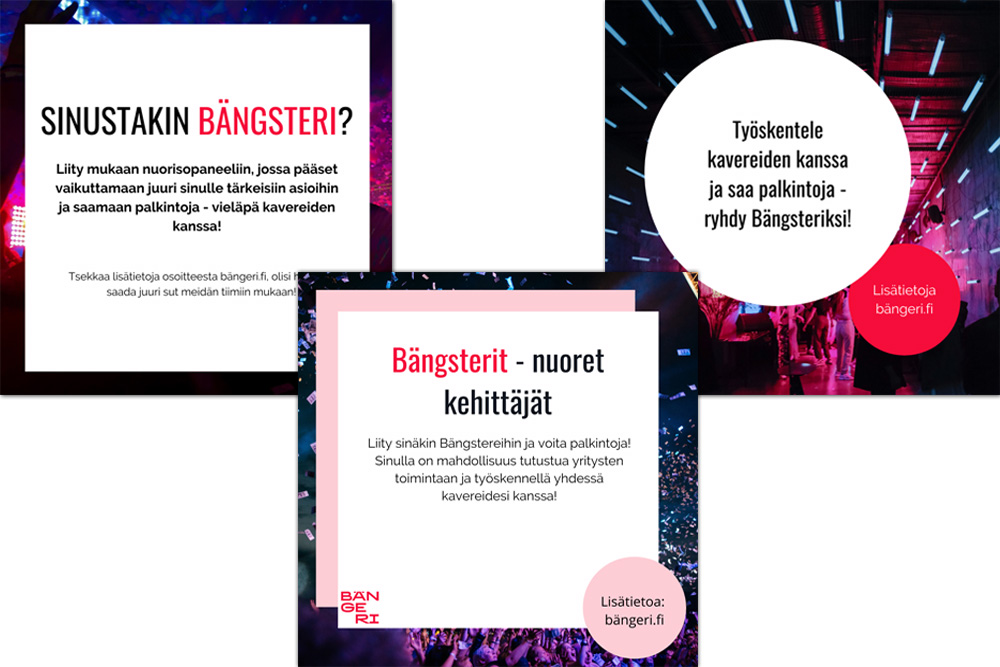
Read moreClient: Bängeri, 2020
We created a concept for an online survey panel. We based our design and ideation on our research of existing solutions and data gathered from our target audience.
Read moreClient: FRC (Finnish Red Cross) Blood Service, 2020
We did qualitative and quantitative research on why young men aren’t donating enough blood. In our concept we focused on how to improve marketing strategies to target young men.
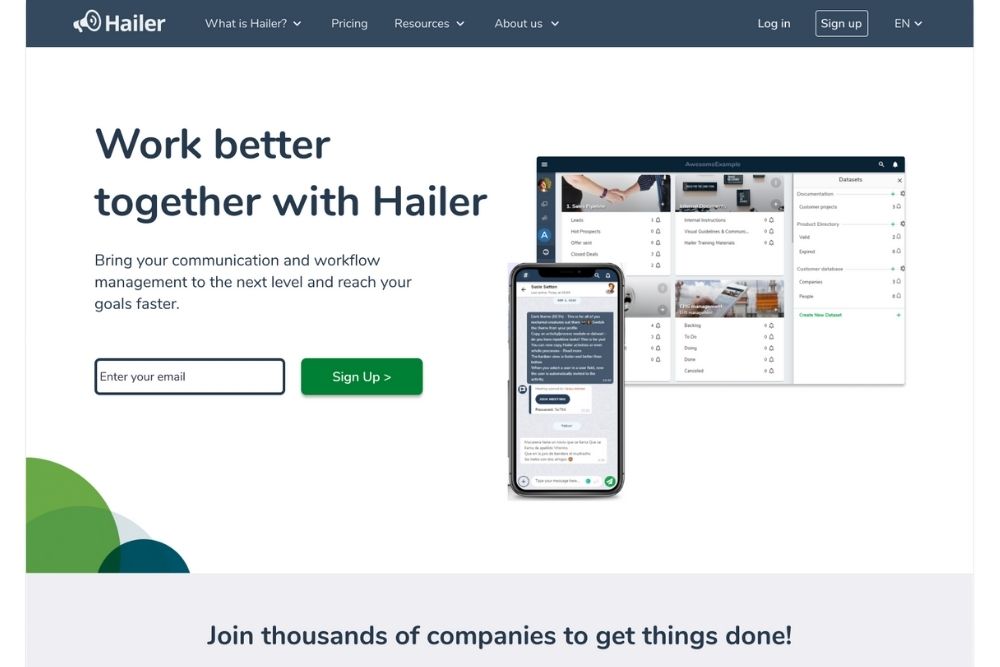
Read moreClient: Hailer Oy, 2020
The project objective was to make the hailer.com website more clear and user friendly. We improved the website with web copy, design and implementation.
Read moreClient: Kodan, 2020
Our mission was to sharpen our client’s marketing message so that they could stand out from other companies in the field.
Read moreClient: Digital Design/Metropolia, 2020
We created a concept for our degree programme, Digital Design, to gain more applicants. Our focus was on the bigger picture and the continuity of marketing.
Read moreClient: Vates, 2020
We created a social media campaign for our client and designed the social media mockups and publishing calendar.
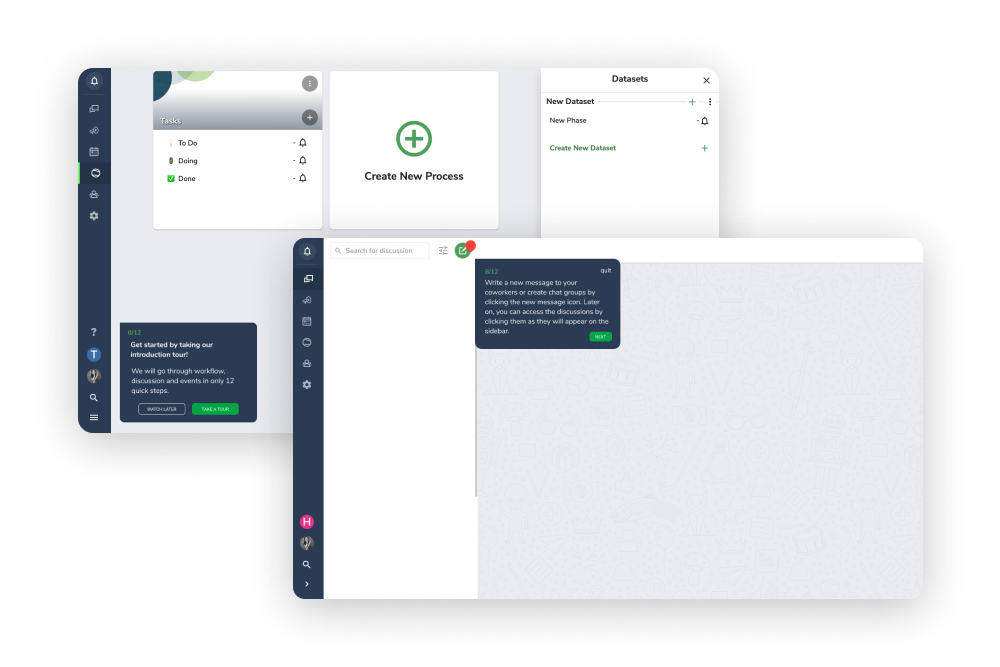
Read moreClient: Hailer Oy, 2020
We designed an onboarding process for Hailer, the process management tool, and improved its user experience.
Read moreClient: Helsingin Vieraskoti, 2020
Creating a clear document for the client to understand better what changes their website needed.
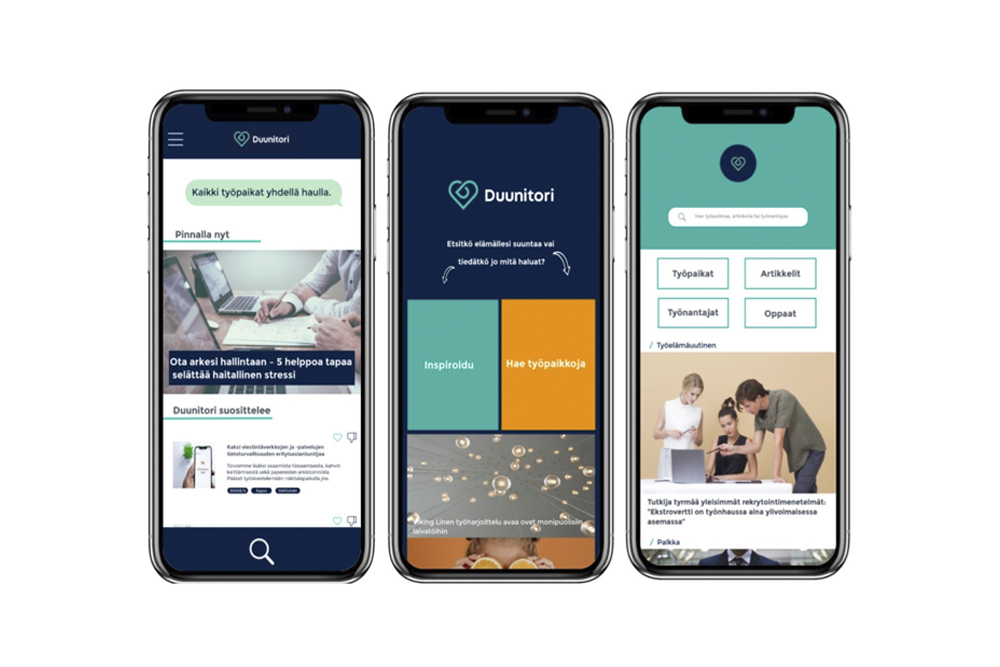
Read moreClient: Duunitori, 2020
Our main task was to re-design search functionalities fitting the new Duunitori way. The big theme was designing job hunting of the future.
Read moreClient: Kapacity.io, 2020
We designed and developed a React application for an energy industry startup Kapacity.io.
Read moreClient: Digital Design/Metropolia, 2020
We designed a brand and developed a website to match it. With the website we aim to inform potential partner companies of our student-driven production office.
Read moreClient: Wörks, 2020
We made an onboarding site for the client's new employees. We designed the structure, layouts, and visuals of the site and implemented them into Squarespace.
Read more